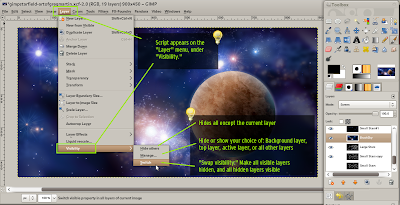
Grafx2, originally distributed as freeware in 1996, was a widely-used graphics-editing program in the demoscene. Here's how it looks:

Okay, so I didn't create the music studio graphic in GrafX2. It's from MS Paint, but I do wish I had the neat tools in Grafx2 when I created it.
Anyway, being open source, the software is still under development, with a very recent release ready to be downloaded. And that's pretty darn cool.
Grafx2 is an old-school graphics software package with personality and some serious power when it comes to manipulating raw pixels. Pixel artists need to be able to do some amazing stuff, often interpolating by hand in areas where even some of the best computer algorithms would fall short.
Here are some of the bits that I like about Grafx2:
1) The famous "gradient circles" tool (not sure why, but I love how it works. Draw the circle, then click inside the circle where you want the start of the gradient to be)
2) You are limited to 256 colors. My computer graphics students know that I love to drone on and on about constraints, but really, you need to know that in a 16.5 million (and more) color world of Photoshops and Painters and whatnot, one of the best creative things you can do is back up, choose a palette of 256 colors, (or hey, even 8 or 16!) and get workin'. No complaints, just do it, and see what happens. Can you be just as creative with these limitations, or do you need to be schooled some more?
3) Terminology like "oops," (undo) "zap"/"kill" (delete); an interface font choice of "fun" or "classic," all the great little bits that give the software some personality. Where is that personality in Photoshop? Answer: Sorry, we're afraid that using "kill" may offend your boss...you know, the one with the purchasing power.
4) It started as freeware, which is cool, but sort of scary to use - who knows when it's going to go commercial or just disappear, right? But the developers decided to release it as open source software! The sky's the limit. Grab it, take it apart, add more fun terminology, and use your remix. Or submit your ideas to the developers and see if they go prime-time.
If you are in the market for pixel-art editors, you might also want to check out MT Paint and KolourPaint as well. I like them both in different ways.
Note that Grafx2 is not super-easy for beginners. The learning curve isn't what I'd call super-steep, but pay attention to the "?" button on the toolbar for help and browse the manual for more information.
By the way, Ubuntu users: If you are using Ubuntu 9.04, you can go to the Launchpad download page for 9.10 and install the .deb file. It will work with 9.04/Jaunty just fine. Here are the steps:
1) Go to the link above, then "Build", then click "Karmic i386" (or whatever platform you have...most are i386)
2) That takes you to this page (for i386 only) where you can click "Resulting binaries" in the right-side column.
3) Then you'll be taken to a page with a link to download the .deb file. Download and double-click it to install.
Have fun!